SmartsheetでアクセシブルなUXデザイン
はじめに
Smartsheetのような、極めて多くの人々にとって日常的に必要不可欠な業務管理プラットフォームに携わっていると、摩擦や障壁を引き起こし、フラストレーションのたまる顧客体験をもたらすものは脅威であることを思い知らされます。問題の影響は、個々のユーザーがタスクを完了できないことから始まるかもしれませんが、各ユーザーによって影響を受けた仕事は、すぐに制御不能に陥る可能性があります。これは最終的に、生産性と収益の大規模な損失につながる可能性があります。
Smartsheetには、あらゆる業界の顧客がおり、組織の大小を問わず、弊社の顧客に対する目標は同じです。弊社は顧客一人一人が、Smartsheetで同様のワールドクラスな体験を得られるように取り組んでいます。
COVID-19の要因
私がSmartsheetのUXチームに参加した2020年5月、COVID-19によるロックダウンは始まったばかりでした。企業が突然の100%リモートワークで従業員の生産性と士気を維持する方法を考えようと奔走する中、Smartsheetが組織全体に採用され、完全に機能するようになったのは幸運なことでした。弊社はロードマップを進め、企業がよりダイナミックな働き方にシフトするのに役立つプロジェクトを優先させるように気をつけました。よりアクセスしやすい製品を作ることは、私たちの最優先プロジェクトのひとつでした。ユーザーにとって「よりアクセシブルな製品」とは何か、それを実現するためにどのような計画を立てるか、チームとして考えなければなりませんでした。
アクセシビリティ―に関するロードマップを明確にする
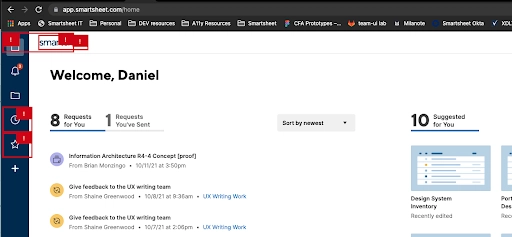
まず、古くなったVPATを更新する必要がありました。WAVEやAccessibility Insightsといった、ウェブページを調査してアクセシビリティー違反のフラグを自動的に立てることができるツールを使って、4つの重要な問題を特定しました。その結果、以下の優先度の高い課題を特定し、何よりも優先して解決することにしました。
- カラーコントラスト:WCAG 2.0 AA基準で明確に見えるよう、UI要素に十分なコントラストを確保します。
- Alt-text:必要な画像やビジュアルには適切な説明をつけ、必要でないビジュアルは適切に隠します。
- ARIA label:全てのUI要素に、適切に作成されたARIA labelと、適切なコンテキストを提供するために必要な説明があることを確認します。
- ARIA tag:ロールなどの追加ARIA tagを製品全体で適切に使用し、ユーザーエクスペリエンスをよりよく制御できるようにしました。

Accessibility Insights Chrome拡張機能は、さまざまな違反にフラグを立て、その修正方法を提案します。
弊社は、外部のアクセシビリティーテストベンダーによる正式なテストプロセスを開始する前に、これらの4つの問題を特定し、修正したい事項として選択しました。必ず出てくるとわかっている違反を取り除くことで、テストの効果を最大限に高めようと考えたのです。また、キーボードナビゲーションの問題は、既存の機能の再設計を含め、新しいデザイン作業で対処したいと考えました。
アクセシビリティーを最優先する
既存のコードのアクセシビリティー問題を修正することは重要なステップでしたが、それは反動的なものでした。これらの問題をコードの欠陥として扱うと、エンジニアリングチームは、計画された作業を犠牲にしてでも、これらの問題の修正を優先させることになります。長期的な成功のためには、製品サイクルの早い段階でアクセシビリティーを考慮した設計を行う必要がありました。2020年、弊社は新たなデザインシステムの構築を任されました。基本的なUIの大規模な再設計で、これは最初からアクセシブルな体験を実現するためにデザインする絶好の機会でした。新しい設計システムのおかげで、私たちはすでにその道半ばにいたのです。
アクセシブルコンポーネント
新たなデザインシステムは、よく使われるコンポーネント、フォントスタイル、カラー、スペーシングガイドの集合体として構成されました。個々のコンポーネントは、以下のように設計されています。
- カラーコントラストの要件に適合します。
- キーボードフォーカスの状態を他のツールに含めます。
- デザイナーは、一貫した視覚的階層、スペーシング、アラインメントなど、ユーザーエクスペリエンスを創造するための構成要素を提供します。
弊社に欠けていたのは、デザイナーがアクセシブルファーストの体験を作るためのツールやガイダンスでした。
a11yツールキットの追加
アクセシビリティー(a11y)の4つの重要な問題を特定する前にも、今後a11yの問題を回避するための教育を社内のチームに徹底させる必要がありました。
- アクセシビリティーの注釈に特化したコンポーネントライブラリーを作成しました。これにより、デザイナーは、キーボードナビゲーション、ビジュアル要素のalt-text、ARIA label、その他のタグについて、エンジニアリングパートナーに詳細な仕様を提供できるようになりました。
- Smartsheetを初めて使う UX デザイナー向けに、a11y仕様のコンポーネントとその使用方法に関するセクションをプレゼンテーションに追加しました。
- 新機能をケーススタディとして、aria-role、タブ順序、aria-label、aria-descriptionなどアクセシビリティに関する考察を通じて、フォーカスを変える要素との対話の結果に価値あるコンテキストを提供するプロセスを説明するプレゼンテーションを行いました。
さらに深く掘り下げる
次に、アクセシビリティーのレビューなしに新しいコードをリリースすることがないように、設計済みで、まだコードとして実装されていないもの、実装途中のもの、両方の既存のコンポーネントを全て監査しました。そして、不足しているアクセシビリティーの仕様があれば、その機能がリリースされる前に確実に盛り込まれるようにしました。また、出荷済みの既存コンポーネントについても、同様の監査を開始しました。
これからが本番
Smartsheetはアクセシビリティーの旅の初期段階にありますが、アクセシビリティーへの配慮を製品設計と開発サイクルのかなり早い段階まで押し進めるために行った努力は相当なものです。弊社は、アクセシブルな設計がもたらす影響について組織全体で認識を高め続け、Smartsheetを全ての顧客にとってよりアクセスしやすく楽しい体験にできるよう全力を尽くします。
この記事はSmartsheet社のウェブサイトで公開されているものをDigital Stacksが日本語に訳したものです。無断複製を禁じます。原文はこちらです。